
The SWApp is a key component of the Comprehensive School Safety Project, a collaboration between Save the Children Philippines (SCP) and the Department of Education (DepEd), funded by the Prudence Foundation. This initiative aims to enhance the safety and preparedness of schools across the Philippines by empowering students to identify and address potential hazards in their environments.
The SWApp mobile app works to raise students’ awareness of risks and hazards around their schools, encourage their active involvement in disaster risk reduction, and cultivate a strong culture of safety that becomes part of their daily routines.
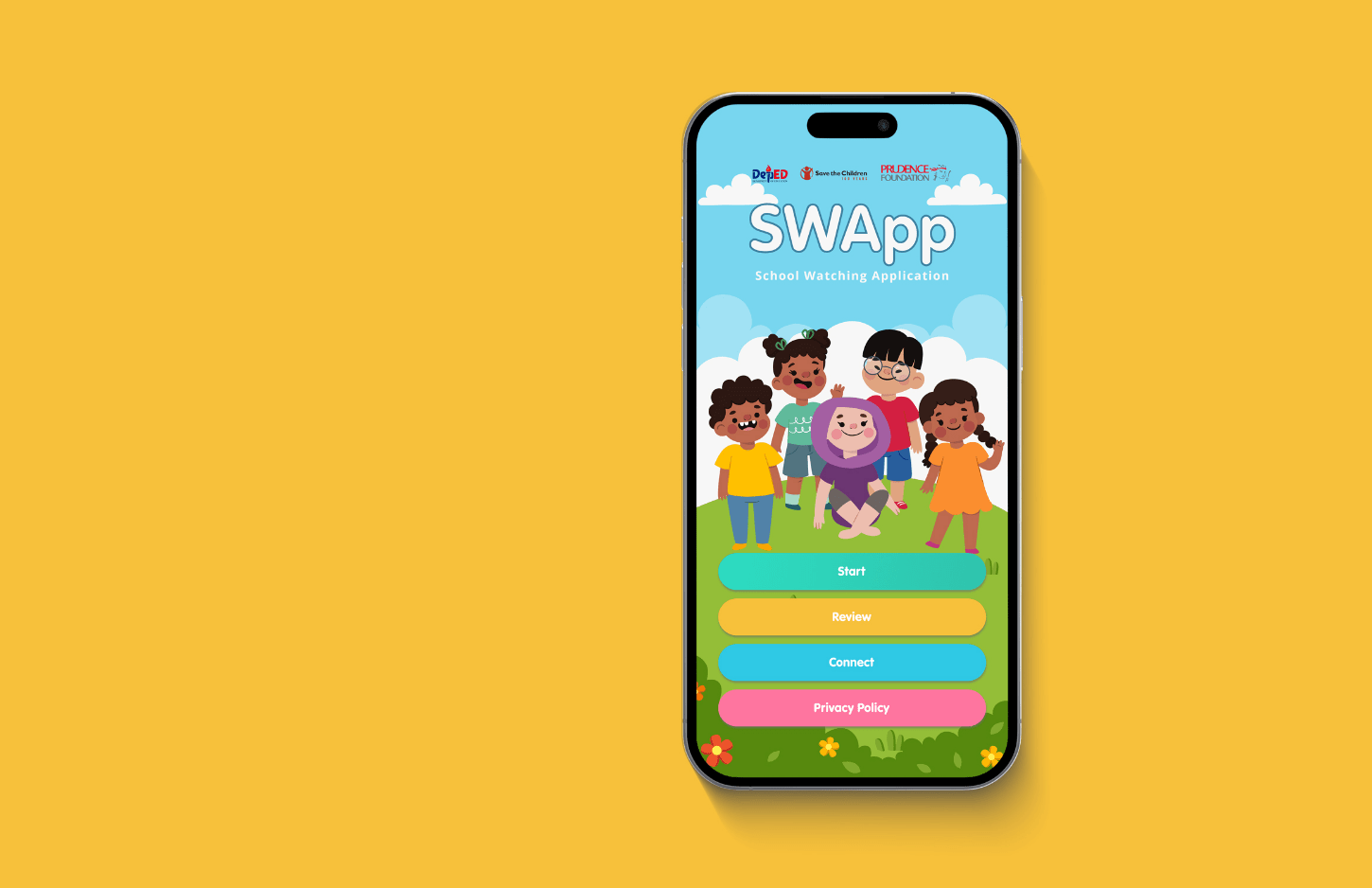
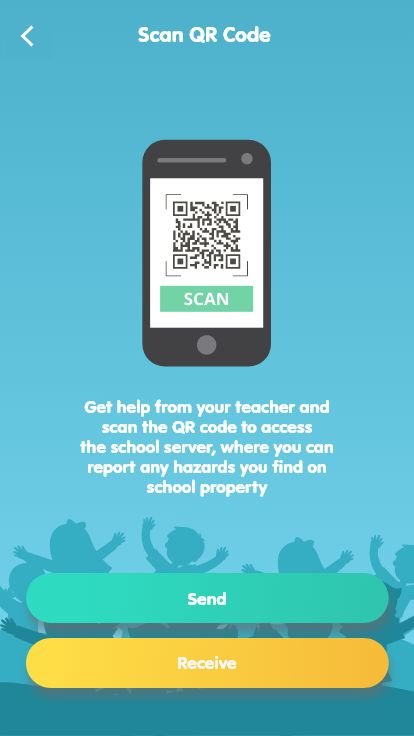
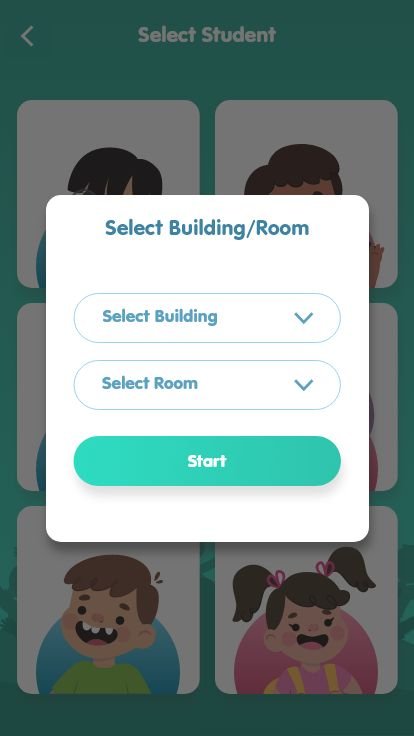
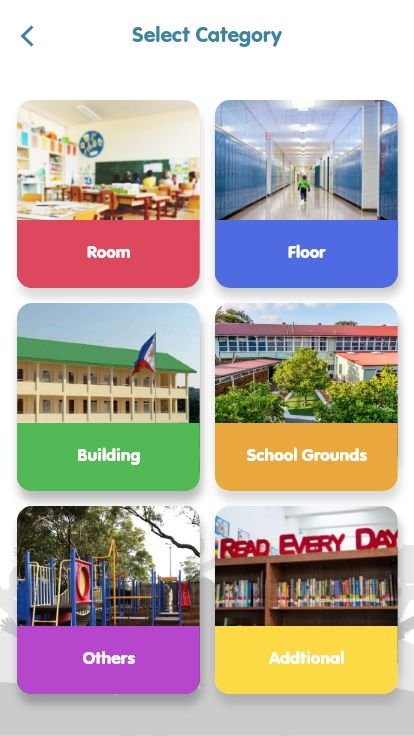
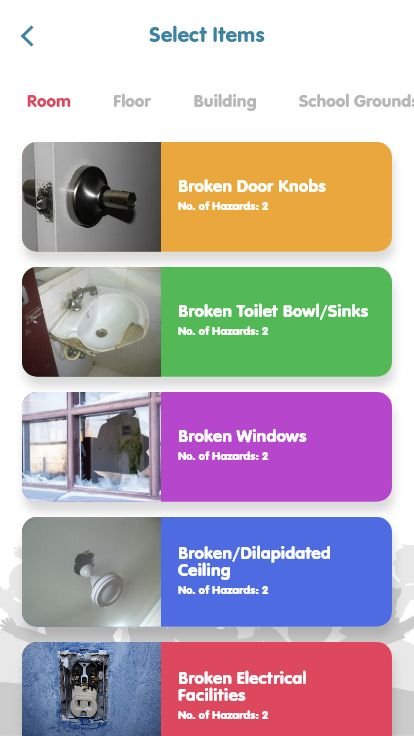
As the UI/UX designer for the SWApp mobile app, my primary goal was to create an intuitive and engaging user experience that empowers students to actively participate in identifying and reporting hazards, ultimately contributing to improved school safety.
The goal for the SWApp mobile application was to design an engaging, intuitive, and functional tool tailored for students. The app empowers them to actively identify and report hazards within their school environment, helping to build a safer, more prepared school community.
As I explored the project requirements, I began researching UI inspirations to create a design that would captivate grade school students. My goal was to craft a visually appealing and user-friendly interface that not only grabs their attention but also encourages active engagement with the app.

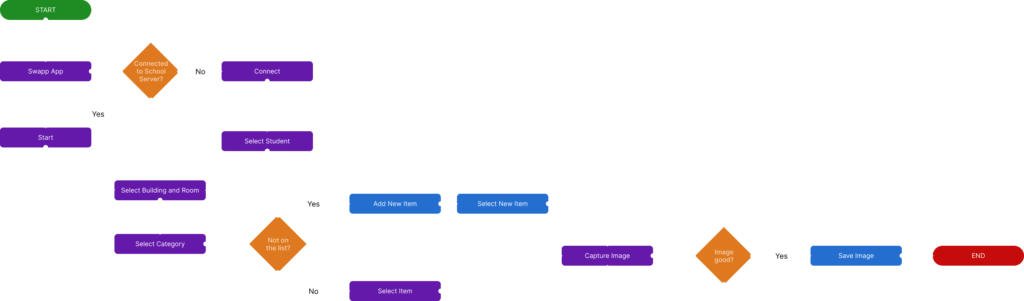
After gathering UI inspirations, the next key step was to map out the app’s flow. This involves outlining the steps users take to achieve their goals, ensuring a smooth and intuitive navigation experience. Organizing the app’s content and features in a logical, hierarchical structure was crucial—defining main sections, sub-sections, and their relationships to create a clear and consistent navigation system.

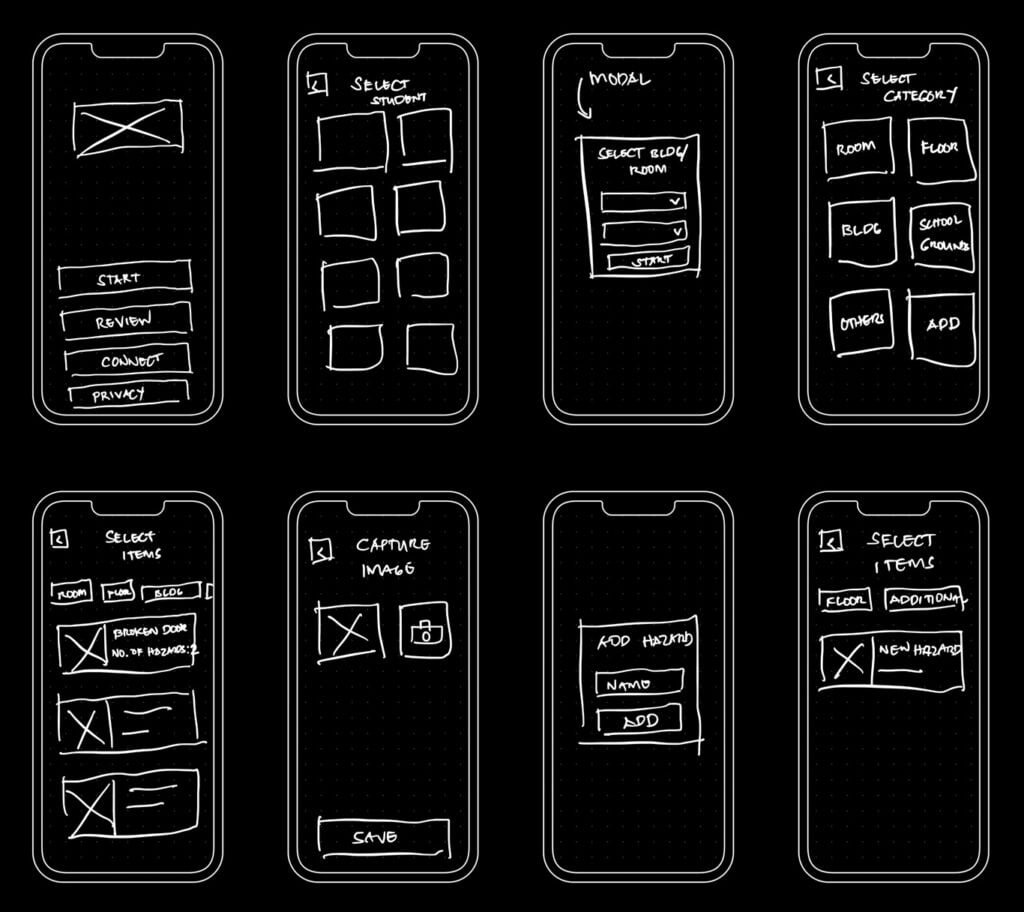
With the app flow in place, the next step was to create wireframe sketches to visualize the content and layout of each screen. This stage allows for experimenting with different ideas and refining the user interface, ensuring the design works well before committing time and resources to high-fidelity designs.











The project kicked off with a thorough review and confirmation phase, which took under a month. During this time, we worked closely with the developers, providing ongoing support to refine the app’s layouts and interactions.
After finalizing the initial phase, we moved forward with development. Over the next couple of months, we held multiple discussions to refine features and ensure the app aligned with the needs of the schools. Once the app was complete, we conducted a pilot test with a select group of schools to gather feedback and identify areas for improvement.
The pilot test offered valuable insights into the app’s usability and effectiveness, enabling us to make crucial adjustments before the wider release. This collaborative approach resulted in a successful pilot, laying a strong foundation for future updates and development.
After the initial pilot release and gathering feedback, our team has been committed to continuously developing and refining the app. While I have personal preferences for certain improvements, such as color schemes and UI elements, the project’s budget constraints have limited the scope for these changes. Regardless, this experience has been incredibly valuable in refining my approach and will undoubtedly influence how I tackle future projects.
The video created by Save the Children Foundation Philippines showcases the SWApp’s capabilities in fostering connections and engagement among grade schoolers. It offers valuable insights into how children use the application to navigate school premises safely and efficiently, helping them identify and avoid potential hazards.